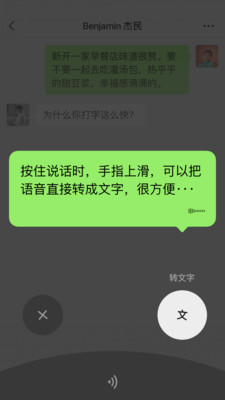
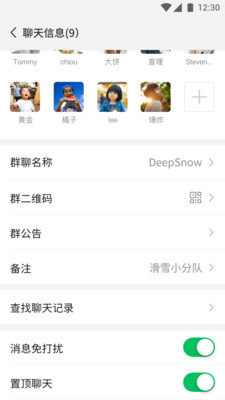
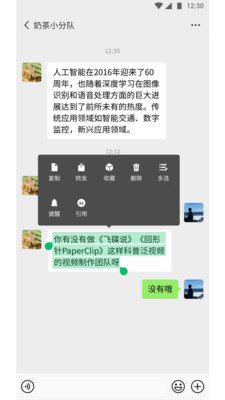
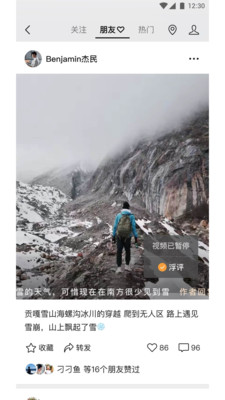
游戏截图
游戏介绍
微信小程序APP是一个应用推广平台。使用这个微信小程序APP平台,用户关注一个app号就像安装一个app一样,而微信小程序APP相当于另一个App Store,其主要功能是应用推广。
平台介绍
微信小程序是什么以及能干什么?
用户关注一个应用号就如同安装一个App一样,而微信小程序就相当于另一个App Store,微信小程序主要功能就是应用推广。微信的目的似乎很简单,就是希望把用户使用App的动作都集中在微信上。
微信小程序有两大特色:首先APP功能可以直接通过关注应用号来实现,所以用户就省去了安装下载卸载等等一系列动作,对那些使用频率不高的软件来说,你完全可以用“应用号”代替;另外,用户也免去了不定时下载软件更新包的困扰。
然而微信小程序要能获取足够多的用户,还得要开发者的支持。
毫无疑问,开发者将是微信小程序的最大获益群体。对于开发者而言,微信小程序可以节省开发成本,并且可以提升研发效率,开发人员只需要研发出一款适用于浏览器应用的产品,就可满足不同操作系统的使用需求。另外,入驻应用号的APP营销推广工作也能取到事半功倍的效果。
功能介绍
视图容器:视图(View)、滚动视图、Swiper
基础内容:图标、文本、进度条
表单组件:按钮、表单等等
操作反馈
画布
文件操作能力
网络:上传下载能力、WebSocket
数据:数据缓存能力
位置:获取位置、查看位置
设备:网络状态、系统信息、重力感应、罗盘
界面:设置导航条、导航、动画、绘图等等
开放接口:登录,包括签名加密,用户信息、微信支付、模板消息
平台特色
应用号目前的称呼是“微信小程序”,而不是之前讨论广泛的应用号;接口和框架包括:视图、内容、按钮、导航、多媒体、网络能力、罗盘、重力感应、画板等。
有了这个框架和丰富的组件,微信小程序的启动和运行速度将可以和原生 app 媲美。能实现的功能也将被纯网页的服务号要多得多;小程序开发后,不能直接发布,需要经过审核,类似 App Store。
微信小程序是一种不需要下载安装即可使用的应用,它实现了应用“触手可及”的梦想,用户扫一扫或者搜一下即可打开应用。也体现了“用完即走”的理念,用户不用关心是否安装太多应用的问题。应用将无处不在,随时可用,但又无需安装卸载。
微信小程序被认为是“跨平台的操作系统”,行业内反应热烈,更多的担心在于诸多App(移动端应用)将面临冲击,一位熟悉腾讯内部人士就此事表示,“其实都在说明一件事,真的不用开发 app 了。”
平台优势
微信小程序被盛传多时,而相比于app等,基于微信生态的应用号有着天然优势。
一是微信有海量用户,而且粘性很高,在微信里开发产品更容易触达用户;
二是推广app 或公众号的成本太高,而微信小程序“无需下载”的优势能够使用户减少心理负担,推广效率更高。推广微信应用号,只需要用户扫码即可,不管是流量环境还是WIFI环境,都不是问题,最大程度减少了用户的耐心损耗。
三是微信除了能给用户提供功能,还能推送内容,同时还会多出一个未读标记。这种推送到达率比 app 更高。
四是开发适配成本低。微信公众号开发涉及网页前端和服务器后端,相比起 iOS 和 Android 开发,至少节省了两个平台的开发成本,节省了大量的时间和人力。因为开发这两个平台的客户端,服务器后端的开发几乎是必须有的,网页前端可能相对微信公众号要少一些,但相比之下,这些前端的工作比客户端的工作量要少很多。
在微信应用里,不管用户用的是何种手机,获得的体验是一致的。如果不一致,也能用相对较低的开发成本让其一致。如果你开发的是一个微信消息应用,微信提供了固定的消息模板,这意味着,不管用户使用的是什么系统,他们看到的界面是相同的。
五是容易小规模试错,然后快速迭代。这被认为是现今互联网创业的基本方法。而且修改无需等待审核,迭代后马上能看到效果,然后继续观察和迭代。
六是跨平台。微信小程序本身是网页,可以在群里被转发,可以搭建到公众号上,传播起来非常方便。
使用方法
【微信小程序设计指南】
概要
基于微信小程序轻快的特点,我们拟定了小程序界面设计指南和建议。 设计指南建立在充分尊重用户知情权与操作权的基础之上。旨在微信生态体系内,建立友好、高效、一致的用户体验,同时最大程度适应和支持不同需求,实现用户与小程序服务方的共赢。
友好礼貌
为了避免用户在微信中使用小程序服务时,注意力被周围复杂环境干扰,小程序在设计时应该注意减少无关的设计元素对用户目标的干扰,礼貌地向用户展示程序提供的服务,友好地引导用户进行操作。
重点突出
每个页面都应有明确的重点,以便于用户每进入一个新页面的时候都能快速地理解页面内容,在确定了重点的前提下,应尽量避免页面上出现其他干扰项影响用户的决策和操作。
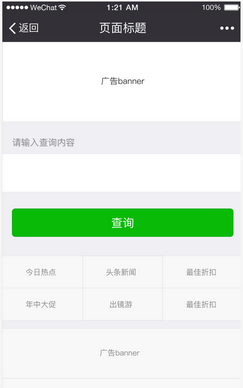
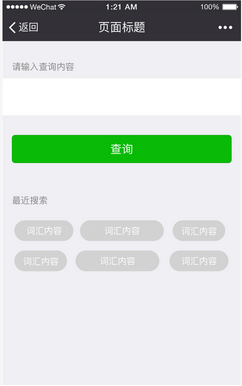
反例示意
此页面的主题是查询,却添加了诸多与查询不相关的业务入口,与用户的预期不符,易造成用户的迷失。

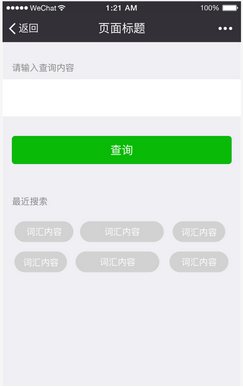
纠正示意
去掉任何与用户目标不相关的内容,明确页面主题,在技术和页面控件允许的前提下提供有助于用户目标的帮助内容,比如最近搜索词,常用搜索词等。

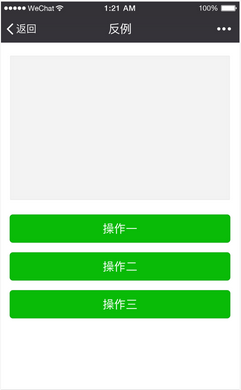
反例示意
操作没有主次,让用户无从选择

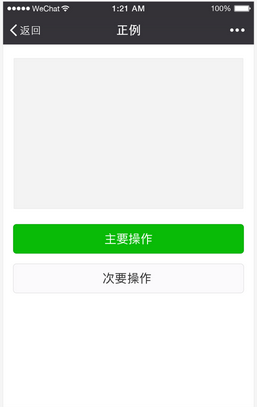
纠正示意
首先要避免并列过多操作让用户选择,在不得不并列多个操作时,需区分操作主次,减轻用户的选择难度。

流程明确
为了让用户顺畅地使用页面,在用户进行某一个操作流程时,应避免出现用户目标流程之外的内容而打断用户。
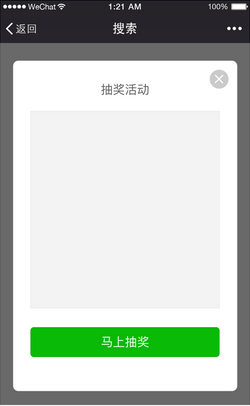
反例示意
用户本打算进行搜索,在进入页面时却被突如其来的抽奖弹窗所打断;对于抽奖没有兴趣的用户是非常不友好的干扰; 而即便有部分用户确实被“诱人”的抽奖活动所吸引,离开主流程去抽奖之后可能就遗忘了原本的目标,进而失去了对产品真正价值的利用和认识。

清晰明确
一旦用户进入我们的小程序页面,我们就有责任和义务清晰明确地告知用户身在何处、又可以往何处去,确保用户在页面中游刃有余地穿梭而不迷路,这样才能为用户提供安全的愉悦的使用体验。
导航明确,来去自如
导航是确保用户在网页中浏览跳转时不迷路的最关键因素。导航需要告诉用户,我在哪,我可以去哪,如何回去等问题。首先在微信系统内的所有小程序的全部页面,均会自带微信提供的导航栏,统一解决我在哪,如何回去的问题。在微信层级导航保持体验一致,有助于用户在微信内形成统一的体验和交互认知,无需在各小程序和微信切换中新增学习成本或改变使用习惯。
微信导航栏
微信导航栏,直接继承于客户端,除导航栏颜色之外,开发者无需亦不可对其中的内容进行自定义。但开发者需要规定小程序各个页面的跳转关系,让导航系统能够以合理的方式工作。
微信导航栏分为导航区域、标题区域以及操作区域。其中导航区控制程序页面进程。目前导航栏分深浅两种基本配色。
导航区(iOS)
导航区通常只有一个操作,即返回上一级界面。
导航区(Android)
同iOS一样,导航区也只有一个返回上一级页面的操作,而点击安卓手机自带的硬件返回键也起到相同作用。

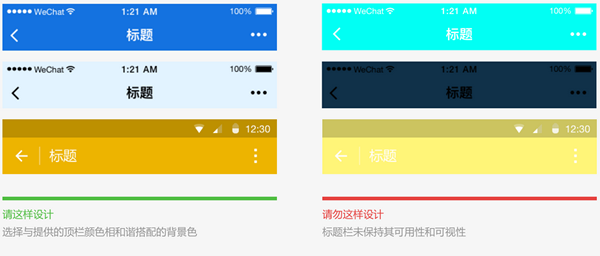
微信导航栏自定义颜色规则(iOS和Android)
小程序导航栏支持基本的背景颜色自定义功能,选择的颜色需要在满足可用性前提下,和谐搭配微信提供的两套主导航栏图标。建议参考以下选色效果:
选色方案示例

页面内导航
开发者可根据自身功能设计需要在页面内添加自有导航。并保持不同页面间导航一致。但是受限于手机屏幕尺寸的限制,小程序页面的导航应尽量简单,若仅为一般线性浏览的页面建议仅使用微信导航栏即可。
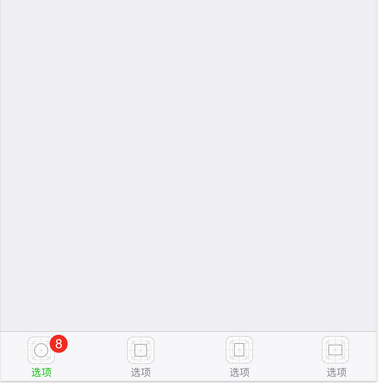
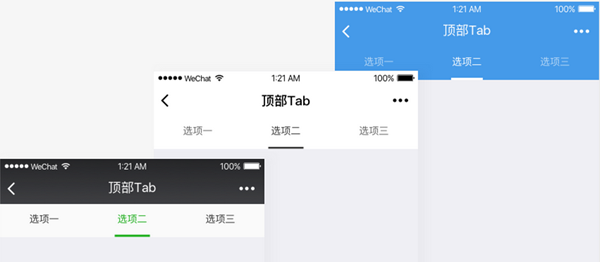
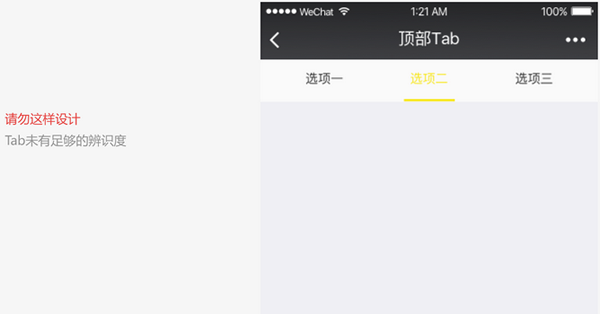
开发者可选择小程序页面添加标签分页(Tab)导航。标签分页栏可固定在页面顶部或者底部,便于用户在不同的分页间做切换。标签数量不得少于2个,最多不得超过5个,为确保点击区域,建议标签数量不超过4项。一个页面也不应出现一组以上的标签分页栏。
其中小程序首页可选择微信提供的原生底部标签分页样式,该样式仅供小程序首页使用。开发时可自定义图标样式、标签文案以及文案颜色等,具体设置项可参考开发文档。

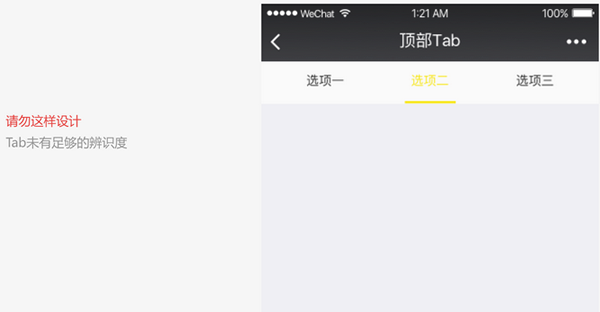
顶部标签分页栏颜色可自定义。在自定义颜色选择中,务必注意保持分页栏标签的可用性、可视性和可操作性。


减少等待,反馈及时
页面的过长时间的等待会引起用户的不良情绪,使用微信小程序项目提供的技术已能很大程度缩短等待时间。即便如此,当不可避免的出现了加载和等待的时候,需要予以及时的反馈以舒缓用户等待的不良情绪。
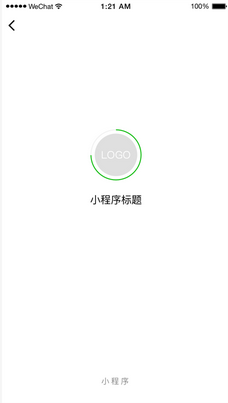
启动页加载
小程序启动页是小程序在微信内容一定程度上展现品牌特征的页面之一。本页面将突出展示小程序品牌特征和加载状态。启动页除品牌标志(Logo)展示外,页面上的其他所有元素如加载进度指示,均由微信统一提供且不能更改,无需开发者开发。

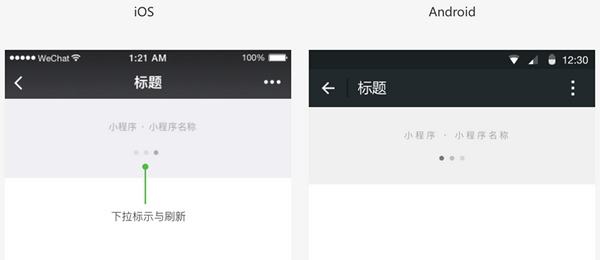
页面下拉刷新加载
在微信小程序内,微信提供标准的页面下拉刷新加载能力和样式。
开发者可自定义需要通过下拉交互完成刷新的页面,此类交互微信将提供标准能力和样式。在样式上,刷新图标与下拉标示配色已捆绑,分为深浅两套方案,开发者在使用时,应注意头部文字、下拉标识与刷新图标的和谐统一。当用户在该类页面做出下拉交互时,出现微信小程序页面标准加载动画。开发者无需自行开发样式

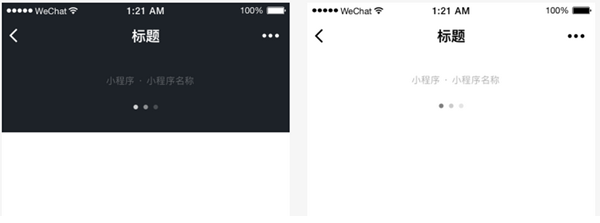
深浅两套下拉样式
微信下拉提示用于给用户明确的小程序归属者,防止造假与作弊。此处标示提供深浅两套方案,文字颜色不可自定义,开发者在自定义背景色时,应注意保证下拉标示的辨识度。iOS和Android配色方案相同如下展示。

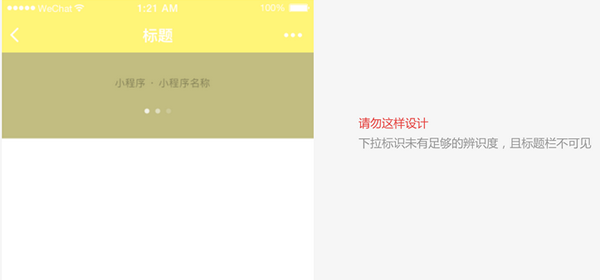
微信下拉标示错误使用案例
请避免以下错误使用情况,确保信息的可见性和页面的可用性


页面内加载反馈
开发者可在小程序里自定义页面内容的加载样式。建议不管是使用在局部还是全体,自定义加载样式都应该尽可能简洁,并使用简单动画告知用户加载过程。 开发者也可以使用微信提供的,统一的页面加载样式,如图中例所示。

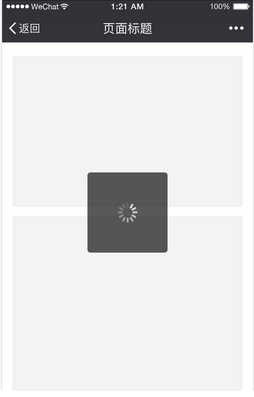
模态加载
模态的加载样式将覆盖整个页面的,由于无法明确告知具体加载的位置或内容将可能引起用户的焦虑感,因此应谨慎使用。除了在某些全局性操作下不要使用模态的加载。

局部加载反馈
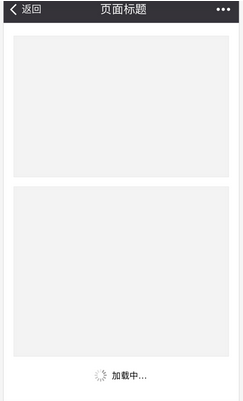
即只在触发加载的页面局部进行反馈,这样的反馈机制更加有针对性,页面改动小,是微信推荐的反馈方式。例如:

加载反馈注意事项
若载入时间较长,应提供取消操作,并使用进度条显示载入的进度。
载入过程中,应保持动画效果 ; 无动画效果的加载很容易让人产生该界面已经卡死的错觉。
不要在同一个页面同时使用超过1个加载动画。
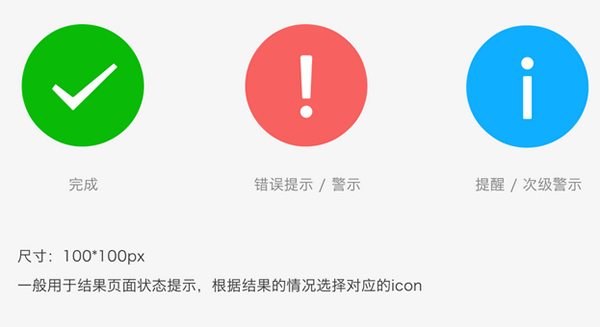
结果反馈
除了在用户等待的过程中需予以及时反馈外,对操作的结果也需要予以明确反馈。根据实际情况,可选择不同的结果反馈样式。对于页面局部的操作,可在操作区域予以直接反馈,对于页面级操作结果,可使用弹出式提示(Toast)、模态对话框或结果页面展示。
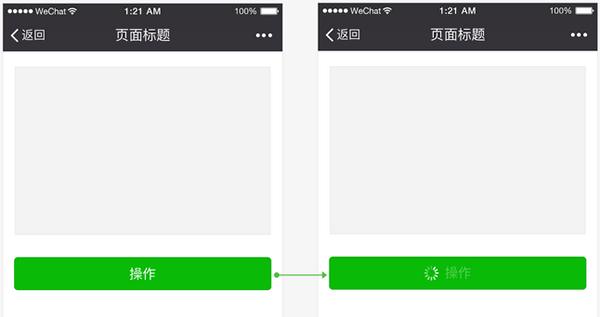
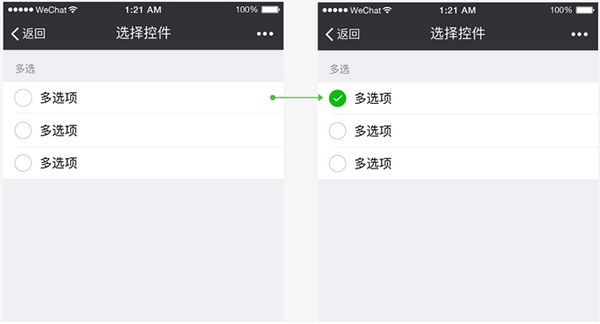
页面局部操作结果反馈
对于页面局部的操作,可在操作区域予以直接反馈,例如点击多选控件前后如下图。对于常用控件,微信设计中心将提供控件库,其中的控件将提供完整操作反馈。

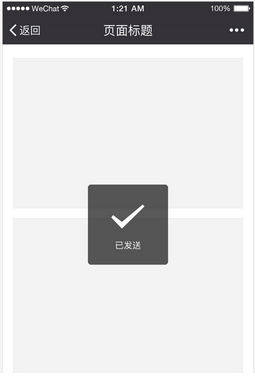
页面全局操作结果——弹出式提示(Toast)
弹出式提示(Toast)适用于轻量级的成功提示,1.5秒后自动消失,并不打断流程,对用户影响较小,适用于不需要强调成功状态的操作提醒。特别注意该形式不适用于错误提醒。

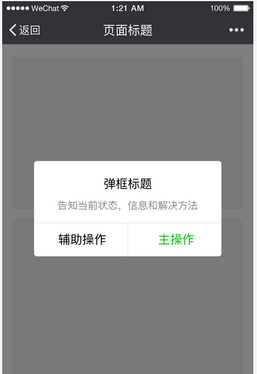
页面全局操作结果——模态对话框
对于需要用户明确知晓的操作结果状态可通过模态对话框来提示,并可附带下一步操作指引。

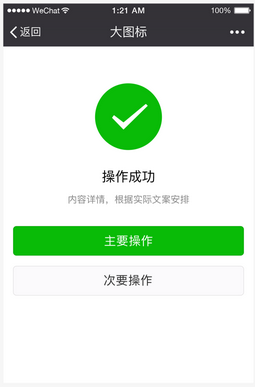
页面全局操作结果—结果页
对于操作结果已经是当前流程的终结的情况,可使用操作结果页来反馈。这种方式最为强烈和明确的告知用户操作已经完成,并可根据实际情况给出下一步操作的指引。

异常可控,有路可退
在设计任何的任务和流程时,异常状态和流程往往容易被忽略,而这些异常场景往往是用户最为沮丧和需要帮助的时候,因此需要格外注意异常状态的设计,在出现异常时予以用户必要的状态提示,并告知解决方案,使其有路可退。
要杜绝异常状态下,用户莫名其妙又无处可去,卡在某一个页面的情况。2.2中所提到的弹窗和结果页面都可作为异常状态的提醒方式。除此之外,在表单页面中尤其是表单项较多的页面中,还应明确指出出错项目,以便用户修改。
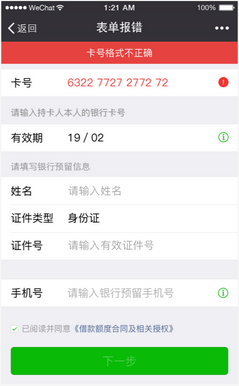
异常状态——表单出错
表单报错,在表单顶部告知错误原因,并标识出错误字段提示用户修改

便捷优雅
从PC时代的物理键盘鼠标到移动端时代手指,虽然输入设备极大精简,但是手指操作的准确性却大大不如键盘鼠标精确。为了适应这个变化,需要开发者在设计过程中充分利用手机特性,让用户便捷优雅的操控界面。
减少输入
由于手机键盘区域小且密集,输入困难的同时还易引起输入错误,因此在设计小程序页面时因尽量减少用户输入,利用现有接口或其他一些易于操作的选择控件来改善用户输入的体验。
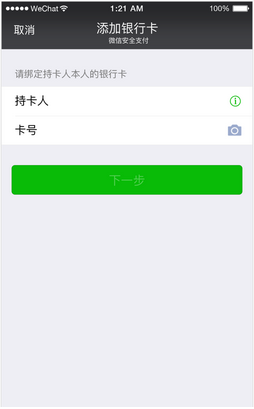
减少输入,巧用接口
例如下图中,在添加银行卡时,采用摄像头识别接口来帮助用户输入。除此之外微信团队还对外开放例如地理位置接口等多种微信小程序接口 ,充分利用这些接口将大大提高用户输入的效率和准确性,进而优化体验。

除了利用接口外,在不得不让用户进行手动输入时,应尽量让用户做选择而不是键盘输入。一方面,回忆易于记忆,让用户在有限的选项中做选择通常来说是容易于完全靠记忆输入;另一方面,仍然是考虑到手机键盘密集的单键输入极易造成输入错误。 例如图中,在用户搜索时提供搜索历史快捷选项将帮助用户快速进行搜索,而减少或避免不必要是键盘输入。

避免误操作
因为在手机上我们通过手指触摸屏幕来操控界面,手指的点击精确度远不如鼠标,因此在设计页面上需点击的控件时,需要充分考虑到其热区面积,避免由于可点击区域过小或过于密集而造成误操作。当简单的将原本在电脑屏幕上使用的界面不做任何适配直接移植到手机上时,往往就容易出现这样的问题。由于手机屏幕分辨率各不相同,因此最适宜点击像素尺寸也不完全一致,但换算成物理尺寸后大致是在7mm-9mm之间。在微信提供的标准组件库中,各种控件元素均已考虑到了页面点击效果以及不同屏幕的适配,因此再次推荐使用或模仿标准控件尺寸进行设计。
利用接口提升性能
微信设计中心已推出了一套网页标准控件库,包括sketch设计控件库和Photoshop设计控件库,后续还将完善小程序组件,这些控件都已充分考虑了移动端页面的特点,能够保证其在移动端页面上的可用性和操作性能;同时微信开发团队也在不断完善和扩充微信小程序接口,并提供微信公共库,利用这些资源不但能够为用户提供更加快捷的服务,而且对页面性能的提高有极大作用,无形之中提升了用户体验。
统一稳定
除了以上所提到的种种原则,建议接入微信的小程序还应该时刻注意不同页面间的统一性和延续性,在不同的页面尽量使用一致的控件和交互方式。
统一的页面体验和有延续性的界面元素都将帮助用最少的学习成本达成使用目标,减轻页面跳动所造成的不适感。正因如此,小程序可根据需要使用微信提供的标准控件,以达到统一稳定的目的。
视觉规范
为方便设计师进行设计,微信提供一套可供Web设计和小程序使用的基础控件库;同时提供方便开发者调用的资源。
字体规范
微信内字体的使用与所运行的系统字体保持一致,常用字号为20, 18, 17, 16,14 13, 11(pt),使用场景具体如下:

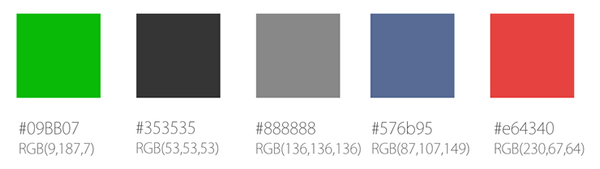
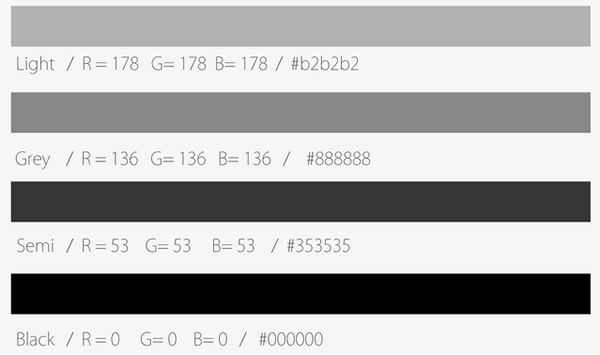
字体颜色

主内容 Black 黑色,次要内容 Grey 灰色;时间戳与表单缺省值 Light 灰色;大段的说明内容而且属于主要内容用 Semi 黑;

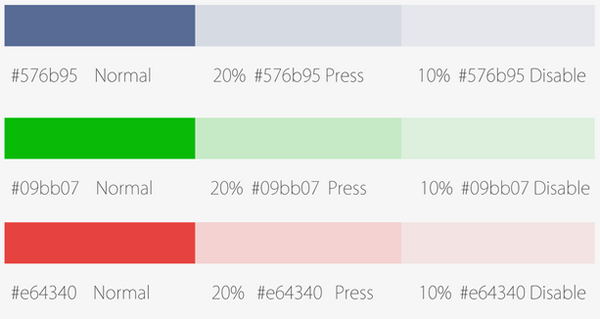
蓝色为链接用色,绿色为完成字样色,红色为出错用色 Press与 Disable状态分别降低透明度为20%与10%;

列表视觉规范

表单输入视觉规范

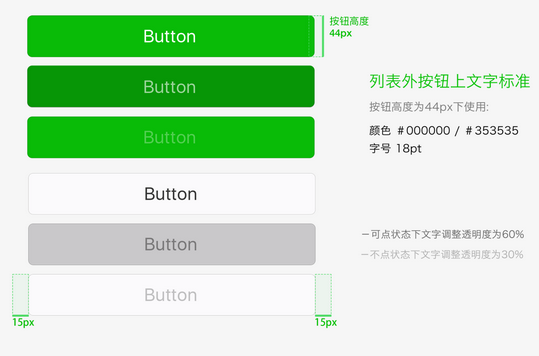
按钮使用原则
列表外按钮上文字标准
按钮高度为44px下使用: 颜色 #000000 / #353535 字号 18pt
可点状态下文字调整透明度为60%
不可点状态下文字调整透明度为30%

列表外按钮上文字标准
按钮高度为25px下使用: 颜色 #000000 / #353535 字号 14pt
页面线性按钮上文字标准
按钮高度为35px下使用: 颜色 #09BB07 / #353535 字号 16pt

图标使用原则

常见问题
小程序:一种新的应用形态
Q:小程序是什么?它有着什么样的功能?
A:小程序是一种不需要下载安装即可使用的应用,它实现了应用“触手可及”的梦想,用户扫一扫或者搜一下即可打开应用。也体现了“用完即走”的理念,用户不用关心是否安装太多应用的问题。应用将无处不在,随时可用,但又无需安装卸载。
下一步将全面开放申请
Q:我是一个开发者,目前没有收到小程序的测试邀请,有什么渠道可以申请注册小程序?
A:目前,小程序仍然处于内测阶段。全面开放申请后,主体类型为个人、企业、政府、媒体或其他组织的开发者,均可申请注册小程序。
Q:现在已经有部分帐号收到小程序的内测邀请了,接下来是否会继续开放内测邀请?
A:关于小程序的上线节奏:本次内测采用邀请制,其内容客户端暂时对用户不可见。之后小程序会全面开放申请,所有小程序将在统一时间向用户开放。
Q:小程序可以和现有的 App 打通吗?
A:小程序可以借助微信联合登录,和开发者已有的 App 后台的用户数据进行打通,但不会支持小程序和 App 直接的跳转。
小程序提供全新平台
Q:微信已经有了订阅号、服务号、企业号,小程序和这三者有什么不同?
A:小程序、订阅号、服务号、企业号目前是并行的体系。
Q:外界有说法称,小程序的推出意味着微信要做一个应用分发市场,是这样吗?
A:微信推出小程序,并非想要做应用分发市场,而是给一些优质服务提供一个开放的平台。
更新日志
本次更新:优化了一些已知的问题。
以上就是微信小程序app的介绍,更多相关信息,敬请关注1666手游网!
版本更新
本次更新:
- 解决了一些已知问题。
最近更新:
- 可开启「关怀模式」,文字与按钮更大更清晰。